摘 要
信息管理系统就是我们常说的MIS(Management Information System),它是一个计算机软硬件资源以及数据库的人-机系统。经过对题目和内容的分析,选用了Microsoft公司的ASP.NET开发工具,由于它提供了用于从数据库中访问数据的强大工具集,使用它可以建立开发比较完善的数据库操作应用程序,并利用SQL Server2000提供数据库。根据实际情况,使用快速原型法(Rapid Prototyping)即以少量代价快速地构造一个可执行的软件系统模型。以此为基础,搭建了系统框架,对其下的功能模块进行了划分。初步实现了诸如添加、删除、查询、修改等功能,并通过权限控制,为不同的登录用户提供不同的功能。其间不断对系统进行改进和完善,解决了一些在数据更新时遇到的问题,并针对系统的不足之处,提出了新的解决方案。
关键词:信息管理系统;ASP.NET;面向对象;原型法
3.1 实现技术简介
ASP.NET是一个已编译的、基于 .NET的环境,可以用任何与 .NET兼容的语言包括Visual Basic。NET、C# 和JScript .NET.)创作应用程序。另外,任何ASP. NET应用程序都可以使用整个 .NET框架。开发人员可以方便地获得这些技术的优点,其中包括托管的公共语言运行库环境、类型安全、继承等等。
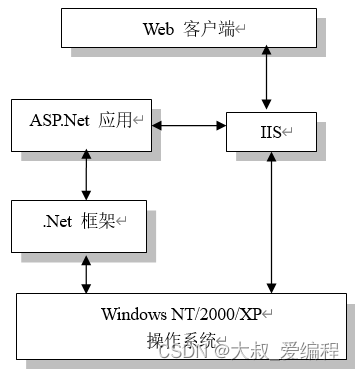
ASP.NET的结构中,IIS(Internet Information Services)为Windows NT/2000/XP操作系统的一个组件,所有Web客户端和ASP.NET应用程序之间的联系都必须通过IIS来进行。ASP.NET应用程序是建立在.NET框架技术的基础上的,因此在这些应用程序中可以充分利用由.NET框架技术提供的各种特性(例如Web表单和Web服务),通过对这些特性的利用,体现.NET框架技术对RAD(Rapid Application Development)和OOP(Object-Oriented Programming)技术的支持,实现减少编程工作量和快速开发的目标。
ASP.NET的结构如下图所示:

图7 ASP.NET结构图
SQL是英文Structured Query Language的缩写,意思为结构化查询语言。SQL语言的主要功能就是同各种数据库建立联系,进行沟通。按照ANSI(美国国家标准协会)的规定,SQL被作为关系型数据库管理系统的标准语言。SQL语句可以用来执行各种各样的操作,例如更新数据库中的数据,从数据库中提取数据等。目前,绝大多数流行的关系型数据库管理系统,如Oracle, Sybase, Microsoft SQL Server, Access等都采用了SQL语言标准。虽然很多数据库都对SQL语句进行了再开发和扩展,但是包括Select, Insert, Update, Delete, Create,以及Drop在内的标准的SQL命令仍然可以被用来完成几乎所有的数据库操作。
3.2 页面的具体实现
3.2.1 用户登录页面
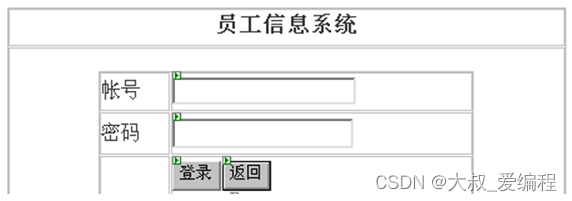
整个系统以员工信息管理模块为重点,在首页点击员工信息按钮后跳转到登录界面,如下图所示:

图8登录界面
用户输入后按下“登录”按钮时,将进行数据库连接和用户输入匹配检查等操作,该按钮的处理代码如下:
private void Btn_login_Click(object sender, System.EventArgs e)
{
if(Page.IsValid)
{
string strconn= ConfigurationSettings.AppSettings["dsn"];
SqlConnection cn=new SqlConnection(strconn);
cn.Open();
string strsql="select * from users where UID='"+Tbx_userID.Text+"'and UPassword='"+Tbx_userpwd.Text+"'";
SqlCommand cm=new SqlCommand(strsql,cn);
SqlDataReader dr=cm.ExecuteReader();
if(dr.Read())
{
Session["userid"]=dr["UID"];
Session["userpower"]=dr["UPower"];
if((int)Session["userpower"]==1)
{
Response.Redirect("users.aspx");
}
else if((int)Session["userpower"]==2)
{
Response.Redirect("personnel_information.aspx");
}
else
{
Response.Redirect("commonpersonnel.aspx");
}
}
else
{
Lbl_message.Text="编号密码不正确,请重新登录!";
Lbl_message.Style["color"]="red";
}
cn.Close();
}
}
3.2.2 用户管理页面
用户信息管理页面是管理员操作的主页面。使用了一个DataGrid控件来显示用户信息。
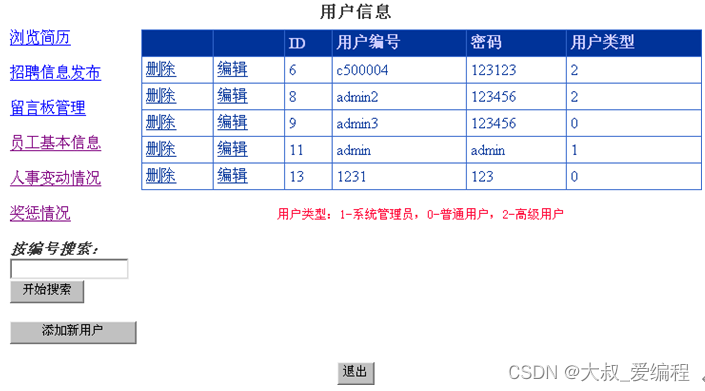
同前文介绍过的管理员界面,如下图所示:

图9用户信息管理页面效果
页面初次加载时,首先要对DataGrid控件进行数据绑定,以显示用户信息。对用户信息的编辑、添加等都要通过直接对DataGrid控件进行操作来完成。Page_Load的代码如下:
private void Page_Load(object sender, System.EventArgs e)
{
//判断用户是否为合法用户
try
{
if(Session["userpower"].ToString ()=="1");
else
{
Response.End ();
}
}
catch
{
Response.Write ("您不是合法用户,请登录后再操作,<a href='default.aspx'>返回</a>");
Response.End ();
}
// 在此处放置用户代码以初始化页面
string strconn= ConfigurationSettings.AppSettings["dsn"];
SqlConnection cn=new SqlConnection(strconn);
cn.Open();
if(!IsPostBack)
{
Bindgrid();
}
cn.Close();
}
数据绑定的处理如下:
public void Bindgrid()
{
string strconn= ConfigurationSettings.AppSettings["dsn"];
SqlConnection cn=new SqlConnection(strconn);
cn.Open();
SqlDataAdapter da=new SqlDataAdapter("select * from users",cn);
DataSet ds=new DataSet();
da.Fill(ds);
Dgd_userinformation.DataSource=ds;
Dgd_userinformation.DataBind();
cn.Close();
}
页面上有一个添加新用户的按钮,如果单击将重定向到addusers.aspx页面。代码如下:
private void Btn_add_Click(object sender, System.EventArgs e)
{
Response.Redirect("addusers.aspx");
}
对用户信息的编辑操作,直接通过对DataGrid进行编辑完成。为此,需要提供DataGrid控件浏览状态和编辑状态之间转换的处理程序,包括DataGrid控件从浏览状态向编辑状态的转换和取消编辑状态。代码如下:
public void DataGrid_cancel(object sender,DataGridCommandEventArgs e)
{
Dgd_userinformation.EditItemIndex=-1;
Bindgrid();
}
public void DataGrid_edit(object sender,DataGridCommandEventArgs e)
{
Dgd_userinformation.EditItemIndex=(int)e.Item.ItemIndex;
Bindgrid();
}
完成编辑之后,一旦要更新DataGrid编辑项,则须更新数据库并刷新DataGrid。这一操作的代码如下:
public void DataGrid_update(object sender,DataGridCommandEventArgs e)
{
string strconn= ConfigurationSettings.AppSettings["dsn"];
SqlConnection cn=new SqlConnection(strconn);
cn.Open();
string strsql="update users set UID=@uid,UPassword=@password,UPower=@kind where ID=@userid";
SqlCommand cm=new SqlCommand(strsql,cn);
cm.Parameters.Add(new SqlParameter("@uid",SqlDbType.VarChar,50));
cm.Parameters.Add(new SqlParameter("@password",SqlDbType.VarChar,50));
cm.Parameters.Add(new SqlParameter("@kind",SqlDbType.Int,4));
cm.Parameters.Add(new SqlParameter("@userid",SqlDbType.BigInt,8));
string colvalue=((TextBox)e.Item.Cells[3].Controls[0]).Text;
cm.Parameters["@uid"].Value=colvalue;
colvalue=((TextBox)e.Item.Cells[4].Controls[0]).Text;
cm.Parameters["@password"].Value=colvalue;
colvalue=((TextBox)e.Item.Cells[5].Controls[0]).Text;
cm.Parameters["@kind"].Value=colvalue;
cm.Parameters["@userid"].Value=Dgd_userinformation.DataKeys[(int)e.Item.ItemIndex];
try
{
cm.ExecuteNonQuery();
Lbl_show.Text="编辑成功";
Dgd_userinformation.EditItemIndex=-1;
}
catch(SqlException)
{
Lbl_show.Text="编辑失败,请检查输入!";
Lbl_show.Style["color"]="red";
}
cm.Connection.Close();
Bindgrid();
}
类似的,对DataGrid记录的删除操作处理代码如下:
public void DataGrid_delete(object sender,DataGridCommandEventArgs e)
{
string strconn= ConfigurationSettings.AppSettings["dsn"];
SqlConnection cn=new SqlConnection(strconn);
cn.Open();
string strsql="delete from users where ID=@userid";
SqlCommand cm=new SqlCommand(strsql,cn);
cm.Parameters.Add(new SqlParameter("@userid",SqlDbType.BigInt,8));
cm.Parameters["@userid"].Value=Dgd_userinformation.DataKeys[(int)e.Item.ItemIndex];
try
{
cm.ExecuteNonQuery();
Lbl_show.Text="删除成功";
}
catch(SqlException)
{
Lbl_show.Text="删除失败";
Lbl_show.Style["color"]="red";
}
cm.Connection.Close();
Bindgrid();
}
此外,入页面所示,还可以根据用户编号来查找相应用户的信息并显示。这里用到了一个Button控件,其代码如下:
private void Btn_search_Click(object sender, System.EventArgs e)
{
string strconn= ConfigurationSettings.AppSettings["dsn"];
SqlConnection cn=new SqlConnection(strconn);
cn.Open();
string strsql="select * from users where UID=@uid";
SqlCommand cm=new SqlCommand(strsql,cn);
cm.Parameters.Add(new SqlParameter("@uid",SqlDbType.VarChar,50));
cm.Parameters["@uid"].Value=Tbx_uid.Text;
SqlDataReader dr=cm.ExecuteReader();
Dgd_userinformation.DataSource=dr;
Dgd_userinformation.DataBind();
cn.Close();
}
这里,首先从TextBox控件中取出查询条件,然后调用数据库操作返回查询结果并绑定显示到DataGrid控件上。
3.2.3 员工信息管理页面
系统设计时将员工信息的浏览和管理页面分成了不同的两个页面。另外,由于系统的用户管理部分已有用户的添加功能,这里便不再需要新增员工信息的功能,仅设计了一个修改已有用户的员工信息功能。
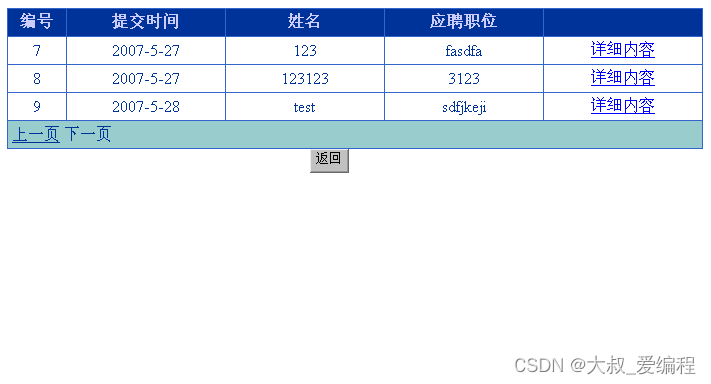
员工信息浏览界面如下图所示:

图10员工信息浏览页面设计效果
这里包括了一个“详细信息”列,采用了HyperLinkColumn,从而能够以超链接的形式将数据源中的一个字段绑定到一个列中,也可以很方便地实现页面的跳转。因为按钮的功能与用户管理页面处的同类功能的代码大致相同,故不再列出。
和用户信息管理部分的设计有所不同,员工信息修改部分被设计为在独立页面中实现。
首先需要输入员工编号以查找员工信息,并将其显示在DataGrid控件中。和用户管理部分相似,可以直接针对DataGrid控件进行修改和删除操作。这部分的代码和用户管理部分是相似的,故不再列出。
3.2.4 人事变动页面
人事变动页面如下图所示:

图11人事变动页面设计效果
这个页面和奖惩信息页面都只允许管理员和高级用户访问。和前面员工信息管理页面相似,添加人事变动的功能也是由其它页面完成的。实现功能的代码与用户信息页面处同类功能的代码相似,故不再列出。
3.2.5 奖惩信息页面
奖惩信息页面的设计和人事变动页面基本相似,故不再列出代码,界面如下图所示:

图12奖惩信息页面设计效果
3.2.6 个人信息页面
个人信息页面为普通用户登陆后浏览其个人相关信息的页面,如下图所示:

图13个人信息页面设计效果
如图所示,页面包括了三个Button控件,分别用于显示用户基本信息、人事变动情况以及奖惩情况。
在显示用户基本信息时,DataGrid控件会显示一项记录,即用户的基本信息。但是用户的人事变动情况和奖惩情况记录项依赖于实际次数,因此,将DataGrid控件的AutoGeneratedColumns属性设为False,便可以动态地手动添加,以适应三种不同的报表显示。用于实现功能的代码在之前的用户管理页面都有类似的,故此处不再列出。
3.2.7 高级用户界面
根据系统的设计,高级用户界面和管理员界面几乎相同,登录后的默认页面为员工信息浏览页面。区别仅在于权限的不同,无法使用修改和删除的功能。并且出于安全性考虑,无法浏览用户信息的界面。
3.2.8 招聘相关页面
招聘信息相关的内容,主要由以下页面构成:招聘信息发布页面,招聘信息浏览页面以及简历的提交和浏览界面。根据权限设置,只有管理员和高级用户才能使用相关的所有功能,游客仅能浏览招聘信息页面和提交简历。
招聘信息发布页面如下图所示:

图14招聘信息发布页面设计效果
通过填表的形式实现,核心代码如下:
private void Button1_Click(object sender, System.EventArgs e)
{
string strconn= ConfigurationSettings.AppSettings["dsn"];
SqlConnection cn=new SqlConnection(strconn);
cn.Open();
string cmdstr = "insert into giveJobInfo (Email,phone,address,addrNum,workPosition,giveNum,workCity,describe,request,publicTime) values ('"+this.TextBox1.Text+"','"+this.TextBox2.Text+"','"+this.TextBox3.Text+"','"+this.TextBox4.Text+"','"+this.TextBox5.Text+"','"+this.TextBox6.Text+"','"+this.TextBox7.Text+"','"+this.TextBox8.Text+"','"+this.TextBox9.Text+"','"+this.TextBox10.Text+"')";
SqlCommand cmd = new SqlCommand(cmdstr,cn);
cmd.ExecuteNonQuery();
Response.Write("<script>alert('提交成功')</script>");
Response.Redirect("ResumeDetails.aspx");
}
招聘信息浏览界面如下图所示:

图15招聘信息浏览页面设计效果
使用DateGrid控件,在详细信息处通过HyperLinkColumn实现页面跳转,并在右下角用Button控件转到提交简历的界面。关于数据绑定的代码同用户管理页面处类似,这里不再列出。
点击右下角按钮跳转后的提交简历界面和前面的发布招聘信息界面大致相同,故不再列出代码。界面如下:

图16简历提交页面设计效果
简历信息浏览界面和前面的招聘信息浏览界面大致相同,故也不再列出代码。界面如下:

图17简历信息浏览页面设计效果
3.2.9 留言板相关页面
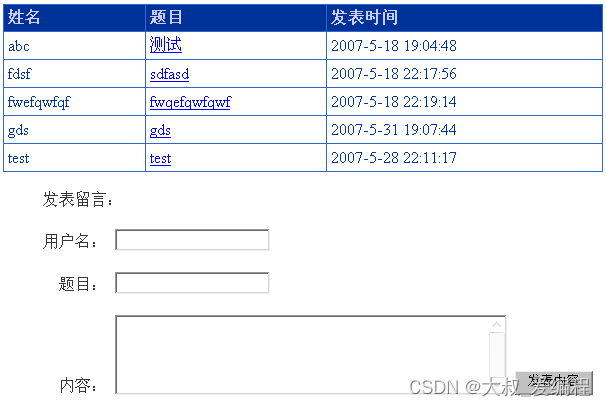
与留言板信息相关的主要有两个页面:留言发布页面和留言板管理页面。前者可以通过主页上的按钮来跳转,后者需有管理员或高级用户身份登录后进行操作。留言发布页面如下所示:

图18留言发布页面设计效果
使用到了DataGrid控件,并通过Button控件提交,主要代码如下:
private void Button1_Click(object sender, System.EventArgs e)
{
string i,j,k;
i=this.TextBox1.Text.ToString();
j=this.TextBox2.Text.ToString();
k=this.TextBox3.Text.ToString();
if(i==""&&j==""&&k=="")
{
this.Label1.Visible=true;
this.Label1.Text="内容不能为空,请输入!";
this.Label1.ForeColor=Color.Red;
}
else
{
DateTime t=System.DateTime.Now;
string strconn= ConfigurationSettings.AppSettings["dsn"];
SqlConnection cn=new SqlConnection(strconn);
cn.Open();
SqlCommand com=new SqlCommand("insert into MB values('"+i+"','"+j+"','"+k+"','"+t+"')",cn);
com.ExecuteNonQuery();
this.Label1.Visible=true;
this.Label1.Text="留言发表成功!";
this.bind();
}
}
留言板管理页面如下所示:

图19留言板管理页面设计效果
同样用到了DataGrid控件,代码不再列出。







![[CUDA 学习笔记] GEMM 优化: 双缓冲 (Prefetch) 和 Bank Conflict 解决](https://img-blog.csdnimg.cn/direct/8ddfa7b11ff641929062bcb301aee24f.png)